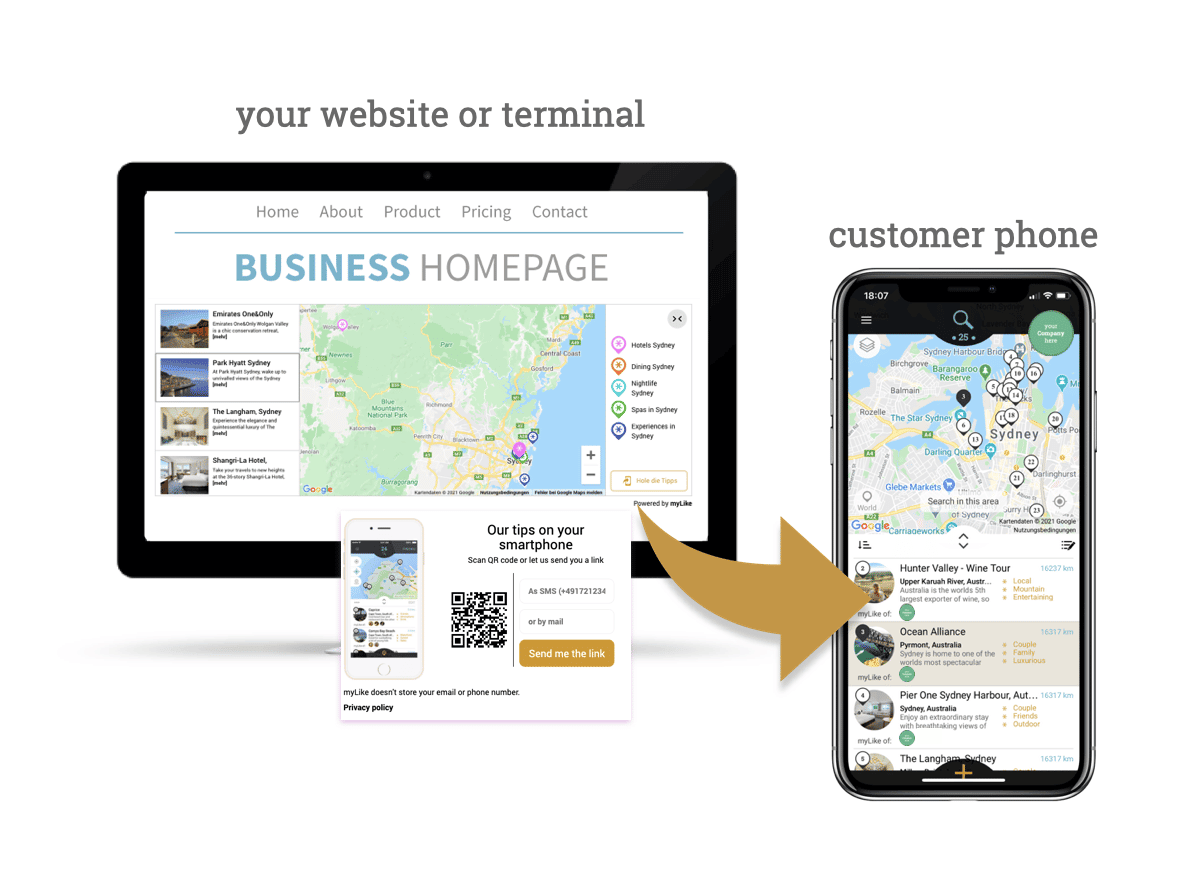
If you use the Mobile Concierge, Digital Travel Guide or Blogger Tool it is very easy to create an interactive map for your website, blog, terminals or for integration in your systems. Your customers and guests can sync with one click your tips to their smart phones – ready to experience. Whenever you change the content of a list the respective map also gets updated – as well as the content on your customers phone.
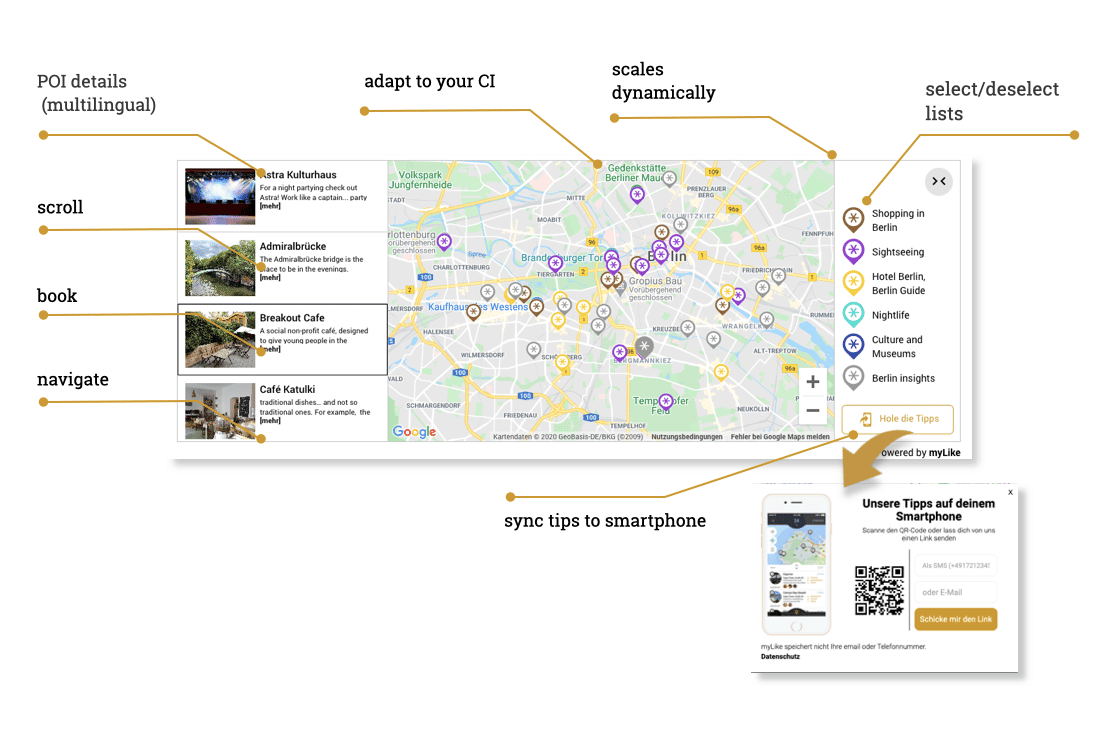
Example of an interactive map created with our Map Widget
Here some very easy steps to follow:
- create a list of myLikes by theme or target group
- open the myLike Dashboard
- go to <Widget> on the menu on the left side (Widget V1 is the old)
- click on <Create new widget> and give it a name (you can create as many as you want)
- select the lists you want to display on the widget and choose the pin color
- define the colors of the map, frame, button…. according to your CI
- define when pins on the map should be clustered (minimum number of pins and zoom level)
- add fix-points (e.g. your hotel, office or meeting point) and define their color and describe them
- optional: select the language for the widget – if you do not select it myLike automatically selects it according to the browser setting
- copy the snipplet code and integrate it in your website, blog, terminals, systems or applications
- click <Update Widget>
- click on <SHOW> to see your widget or <EDIT> to change its settingsPLEASE ALSO:
- add your Google API on the dashboard site (else your maps will have ‘under development’ all over the place)You can edit your widget anytime and delete/add lists, change colors without the need to change the snipplet code.
Your Widget integrated in your website or systems is very powerful:
- visitors can sync your tips right to the smartphone with one click
- visitors can select deselect lists/tours
- details of the places are shown and can be expanded
- tips can be booked (if you have added an affiliate link)
- visitors can navigate to a place
- you can adopt it to your CI
- you can add also multiple fix-points (your hotel, meeting point, office..)
- the widget is mobile optimized