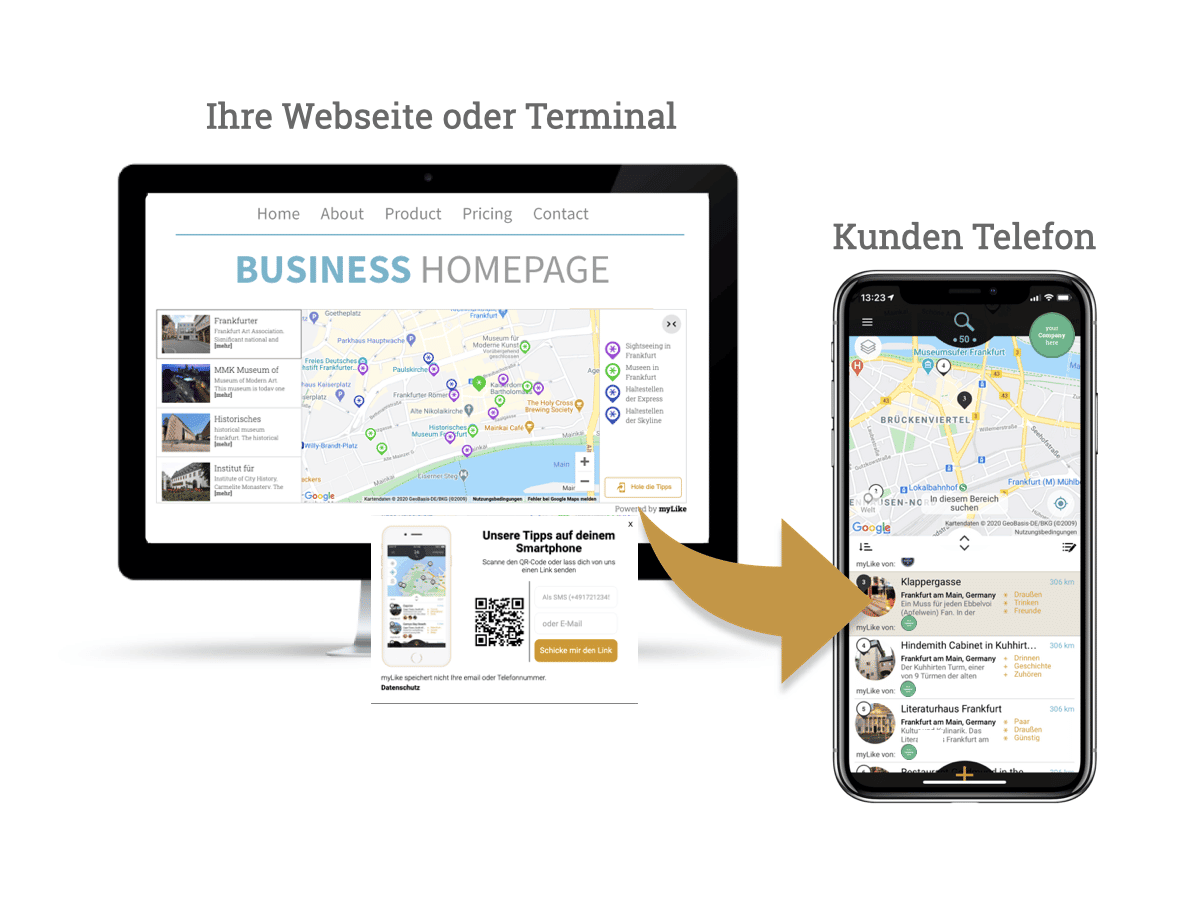
Wenn Sie den Mobilen Concierge, Digitalen Reiseführer oder das Blogger Tool nutzen, ist es sehr einfach, eine interaktive Karte mit Hilfe des Map Widgets für Ihre Website, Blog, Terminals oder Apps zu erstellen. Ihre Kunden, Gäste oder Leser können deren Inhalt mit einem Klick mit ihren Smartphones synchronisieren. Wann immer Sie den Inhalt einer Liste/Tour ändern, wird auch die entsprechende Karte aktualisiert – ebenso wie der Inhalt auf den Handies Ihrer Kunden.
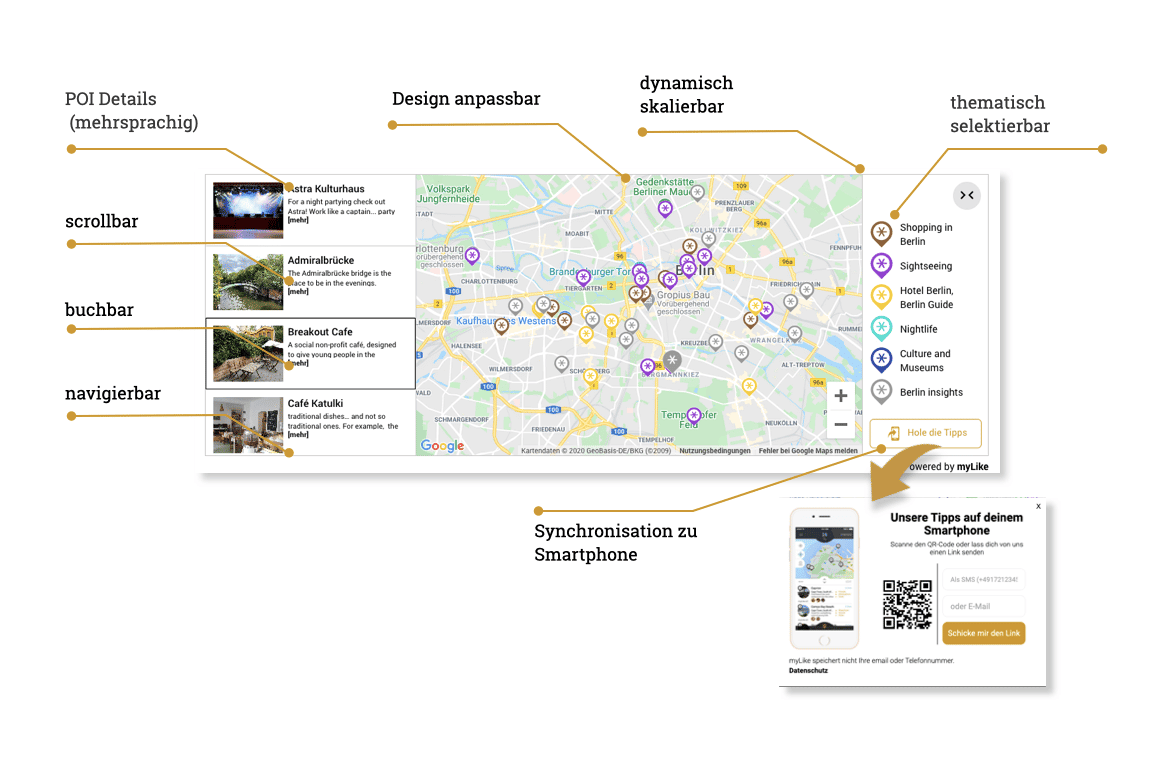
Beispiel einer interaktiven Karte die mit dem myLike Map Widget generiert wurde
Folgen Sie den einfachen Schritten um ein Widget zu erstellen:
- Erstellen Sie eine Liste oder Touren mit Ihren persönlichen Tipps
- Öffnen Sie das myLike Dashboard
- Gehen Sie zu <Widget> im Menü auf der linken Seite
- Klicken Sie auf <neues Widget erstellen> – Sie können beliebig viele Widgets erzeugen
- Geben Sie dem Widget einen – internen – Namen, damit Sie es einfach identifizieren können
- Wählen Sie die Listen und Touren aus die Sie in dem spezifischen Widget dargestellt haben wollen und wählen Sie entsprechende Pin Farben
- Definieren Sie die Farben der Karte, des Rahmens, der Schaltfläche….. entsprechend Ihrer CI
- Sie können beliebig viele Fixpunkte hinzufügen (z.B. Ihr Hotel, Büro oder Treffpunkt) und die Farbe der Pins definieren
- Sehen Sie sich das Widget an, indem Sie auf <Zeigen> drücken – Sie können es jederzeit ändern indem Sie <Bearbeiten> drücken
- Um den Code für die Webseiten (oder Terminal, App…) Integration zu erhalten klicken Sie auf <Bearbeiten>. Jetzt können Sie den erzeugten Code kopieren und in Ihre Webseite integrieren. Dieser ändert sich nicht. Änderungen im Widget wie Änderungen der Listen oder Farben werden automatisch aktualisiert
- Wenn Sie mehrere Widget in einer einzigen Seite integrieren wollen nehmen Sie bitte beim ersten Widget den gesamten Code. Bei den weiteren bitte nur den ersten Teil ohne den Style Teil.
- Fügen Sie die Google API auf der Dashboard-Site hinzu (andernfalls werden auf Ihren Karten überall ‘in Entwicklung’ stehen)
Das Widget ist sehr mächtig und kann in Ihre Webseite, Terminals, Apps und andere System integriert werden
- Besucher können Ihre Tipps mit einem Klick direkt mit dem Smartphone synchronisieren
- Besucher können Listen und Touren auswählen und abwählen
- Details zu den Orten werden angezeigt und können erweitert werden
- Tipps können gebucht werden (wenn Sie einen Affiliate-Link eingefügt haben)
- Besucher können sich zu den Plätzen navigieren lassen
- Sie können es an Ihre CI anpassen
- Sie können mehrere Fixpunkte hinzufügen (Ihr Hotel, Treffpunkt, Büro..)
- das Widget ist mobil optimiert


Leave A Comment